리액트로 인해 잊었거나 전혀 몰랐던 것들

목차
- 1부: 음악, 기본값, 그리고 버블에 대한 서론
- 2부: 리액트 때문에 잊고 있었던(혹은 전혀 몰랐던) 것들
- 더 이상 생태계가 거대할 필요가 없습니다(이제 공유할 수 있기 때문입니다)
- 리액트 훅은 사실 구식입니다
- 더 이상 렌더링을 세부적으로 관리할 필요가 없습니다
- 프레임워크의 useEffect 버전을 두려워하는 사람은 아무도 없습니다
- 확장성은 더 이상 프런트엔드의 문제가 아닙니다
- 서버 사이드 렌더링은 더 이상 특별하지 않습니다
- 양방향 데이터 바인딩은 어렵지 않고 나쁜 생각도 아닙니다
- 스타일링은 사실 쉽습니다
- 프레임워크는 더 이상 배우기 어렵지 않습니다
- "새롭고 빛나는 것"만이 전부가 아닙니다 (그리고 아무도 그것에 대해 신경 쓰지 않습니다)
- 리액트는 성능면에서 뒤처져 있습니다
- 3부: 시도해 봐야 할 다른 것들
- 마치며
1부: 음악, 기본값, 그리고 버블에 대한 서론
많은 사람들처럼, 저 역시 현지 라디오 방송국에서 흘러나오는 음악만 듣던 시절이 있었습니다. (30세 이상의 많은 사람들이 그랬을 거예요. 이게 아직 공감되지 않는다면, 잠시만 기다려 보세요.) 당시에는, 그것만으로 충분히 행복했습니다. 제게 필요한 모든 것을 갖춘 것 같았으니까요.
그러나 결국 다른 음악이 제 인생에 자리 잡기 시작했습니다. 새로운 친구들과 인터넷을 통해 이전에 좋아했던 것들과는 다른 새로운 아티스트들을 알게 되었죠. 제가 이전에는 좋아했던, 아니 적어도 좋아한다고 생각했던 음악에서 점점 멀어지게 되었습니다.
이 음악은 달랐습니다. 한 주 동안 사랑에 빠졌다가 다음 주에 질리는 일은 없었습니다. 음악을 듣는 것이 끝없는 순환의 일부가 아니었습니다.
오히려 그 반대였어요. 들으면 들을수록 더 좋아하고 감사하게 되는 음악이었죠. 깊이가 있었죠. 물론 그때까지 제가 좋아했던 시끄럽고 왜곡된 기타, 펀치라인 가사, 그럴듯하게 꾸며진 멜로디는 없었지만요. 놀랍게도 그 점이 오히려 노래를 더 좋게 만들었습니다.
그때 저는 제가 생각했던 것만큼 만족스럽지 않았을 수도 있다는 사실을 깨닫기 시작했습니다.
어쩌면 제 행복은 무지를 전제로 한 것일지도 모른다는 생각이 들었습니다.
기본값을 뛰어넘는 풍요로움 찾기
아마도 음악에 한정되지 않더라도 이 이야기에 공감하실 수 있을 것 같습니다.
아마도 한때 좋아하지 않았던 음식이나 음료가 이제는 좋아하는 것 중 하나가 되었을지도 모릅니다. 아니면 예상치 못한 영화, 책, 게임, 팟캐스트, 인플루언서, 취미 등이 자신과 잘 맞는다고 느끼게 된 적이 있을지도 모릅니다.
세부 사항은 중요하지 않습니다. 제가 말하고자 하는 것은
잘난 척하는 힙스터의 프런트엔드 버전처럼 들리지는 않길 바랍니다. 그런 의도는 아니거든요. 올리브 가든에서 버드 라이트를 마시는 것이 좋은 시간이라고 생각하신다면, 좋아요, 대신 스틱빵은 좀 내놓으세요. (역자 주: 올리브 가든은 미국의 편안하고 저렴한 이탈리안 레스토랑 체인점이고 버드 라이트 역시 가볍게 마시기 좋은 미국의 맥주 브랜드. 스틱빵은 올리브 가든에서 제공하는 빵으로 맛있다고 알려져 있음. 익숙한 것 너머에 더 좋은 것이 있을 수 있다는 것을 말하기 위해 예시로 든 것.)
제가 하고자 하는 말은, 여러분이 자신도 모르게 더 좋은 것을 놓치고 있을지도 모른다는 생각을 부드럽게 공유하려는 것입니다.
익숙한 경계를 넘어 더 나은 것을 찾는다는 이 개념은 어쩌면 다른 삶의 영역과 마찬가지로 도구와 워크플로우에도 적용될 수 있습니다.
그리고 아마도, 그저 아마도 당신의 현재 만족감은, 최소한 어느 정도는 단순히 무엇을 놓치고 있는지 모르기 때문에 비롯되는 것일지도 모릅니다.
비유를 완성하고, 그 한계를 인정하기
저는 이전에 '리액트는 프런트엔드 프레임워크의 새로운 기본이다' 라는 글을 쓴 적이 있는데, 리액트를 기본적으로 사용하는 대부분 사람은 이 프레임워크가 얼마나 낙후되어 있는지 잘 인식하지 못한다고 생각합니다.
그리고 여기서부터 우리의 비유에서 미흡한 부분이 보이기 시작합니다.
개인적인 취향에 국한해서 이야기해보면, 당신이 좋아하는 것에 대해 논쟁하거나 당신의 마음을 바꾸려고 블로그 포스트를 쓰지 않을 것입니다. (적어도 지금 이 나이에는) 누가 신경 쓸까요? 재밌게 즐기면 됩니다.
이러한 결정에는 진정한 책임이 수반됩니다. 단순히 우리가 좋아하는 것에 대한 것만은 아닙니다. 순전히 우리 자신을 위해 무언가를 만드는 것이 아니라면 개발에서 즐거움은 부차적인 요소이며, 가장 중요한 것은 사용자의 경험입니다.
여러분이 사용하고 있는 도구를 좋아한다면 정말 멋진 일입니다. 저는 그렇기를 바랍니다. 하지만 그것은 기껏해야 부수적인 임무일 뿐이며, 최악의 경우 잠재적으로 해로운 방해 요소가 될 수 있습니다. 개발자 경험(DX)이 사용자 경험(UX)을 대체해서는 안 됩니다.
그러니 어설픈 비유를 선택한 것을 용서해 주세요. 원한다면 평생 같은 음악을 계속 들을 수도 있습니다. 저도 그렇게 생각합니다. 하지만 우리가 사용하는 도구에 있어서는 기존의 편안함을 뛰어넘어야 할 매우 타당하고 중요한 이유가 있습니다.
리액트 거품
리액트가 경쟁자들보다 뒤떨어진다는 생각은 생소할 수 있습니다. 많은 분처럼 여러분도 여전히 리액트가 프런트엔드에서 최신 표준이라고 생각할 수 있습니다. 따라서 본격적으로 목록으로 들어가기 전에 그 거품을 빠르게 파헤쳐 보겠습니다.
이 글을 쓰게 된 계기는 Alex Russell이 Mastodon에 쓴 글 때문입니다.
누군가 오늘 저에게 IE를 지원하지 않아도 되는 새로운 앱에서 리액트를 사용하는 이유가 있는지 물어왔습니다.
저는 단 하나의 이유도 생각해 낼 수 없었습니다...
리액트가 얼마나 구식이 되었는지 아주 놀라웠습니다.
Alex는 해당 스레드에서 웹 컴포넌트에 대한 리액트의 지원 부족을 언급했습니다. 이 기능은 수년 동안 리액트에서 눈에 띄게 누락되어 왔습니다. 그리고 네, "로드맵에 추가될 예정"이라고 합니다. 하지만 이 글을 쓰는 현재로서는 구현이나 예상 출시일에 대한 확고한 약속은 없습니다.
웹 컴포넌트는 그중 하나일 뿐입니다. 하지만 웹 컴포넌트는 "다른 모든 것이 이미 하고 있거나 더 잘하는 것"의 목록에 있는 유일한 항목은 아닙니다. (아래에서 몇 가지를 더 다룰 것입니다.)
리액트는 프레임워크 게임 초창기부터 표준을 정립한 덕분에 큰 혜택을 누렸습니다. 하지만 유연성과 적응성에서 심각한 단점을 수반했습니다. 2013년경에 시작된 이래로 리액트가 내린 모든 결정은 또 다른 기술 부채를 안고 있으며, 이는 동시대 동종 업계에서는 찾아볼 수 없는 문제입니다.
리액트는 2008년 제약 조건에 맞춰 설계된 13년 기술입니다. 2023년에는 혁신적인 것은 아무것도 없습니다. 사실, 현대에 기능적인 반응형 프런트엔드 프로그래밍을 하는 데 가장 느린 방법입니다...
리액트는 노후화되었고, 대부분 사람이 얼마나 많이 또는 얼마나 열악한지 깨닫지 못하는 것 같습니다. 위의 인용문을 다른 방식으로 표현하자면 (그리고 음악에 대한 서문과 다시 연결해 보겠습니다.)
(테일러 스위프트의 새 일곱 번째 앨범 출시 전이죠. Taylor's Version 발매를 포함하지 않습니다.)
따라서 당신이 지난 몇 년 동안 리액트를 사용해 온 많은 개발자 중 한 명이라면, 오랫동안 리액트를 사용해 왔기 때문에 잊어 버렸거나 전혀 몰랐던 것들이 있을 수 있습니다.
최신 프런트엔드가 빠르게 발전하는 만큼, 리액트를 왕좌에 올려놓았던 세상이 여러 면에서 더 이상 존재하지 않는다는 사실을 깨닫는 데는 매우 느린 것 같습니다. (그랬던 적이 있다면, 애초에 페이스북의 특정 문제와 유사한 문제를 가진 조직은 많지 않았습니다).
지난 10년 동안, 웹 브라우저는 자바스크립트와 CSS에서 놀라운 성장을 보여주며 새로운 기능들을 채택해 왔습니다. 기술과 사용자의 기대도 발전했고, 현재의 도구 생태계는 예상보다 훨씬 더 많이 반복하고 적응하며 리액트를 넘어선 발전을 이루었습니다. 그러한 발전은 기존의 소프트웨어로는 따라갈 수 없는 방식으로 이루어졌습니다.
리액트를 "레거시 소프트웨어"라고 부르는 것이 논란의 여지가 있다는 것을 알고 있지만, 이는 공정하다고 생각합니다. 비교적 복잡하고, 비교적 오래되었으며, 많은 규칙과 문제점을 포함하고 있고, 초보자는 종종 두려워하며, 리액트가 기반으로 하는 아키텍처 결정은 반복 능력에 방해가 되는 요소가 된 지 오래되었습니다.
이 시점에서 제가 아직 여러분을 완전히 소외시키지 않았다면(일종의 엘리트주의, 장황한 서론, 괄호 내용의 과도한 사용의 조합으로 인해), 여러분이 완전히 리액트 세계에만 집중하느라 놓쳤을지도 모르는 몇 가지를 공유하고 싶습니다. 여러분의 현재 재생 목록에 있는 것보다 더 좋다고 느낄 수 있는 곡들을 발견하게 될지도 모른다는 희망으로요.
2부: 리액트 때문에 잊고 있었던(혹은 전혀 몰랐던) 것들
더 이상 생태계가 거대할 필요가 없습니다(이제 공유할 수 있기 때문입니다)
다른 글에서도 언급했지만, "검증되지 않은" 프레임워크의 이름이 개발 프로젝트의 잠재적 도구로 떠오를 때마다 사람들이 가장 먼저 궁금해하는 것은 다음과 같은 질문입니다. 생태계가 얼마나 큰가?
이 글의 전제를 읽자마자 그런 생각을 하셨을 수도 있습니다. 리액트에서 다른 프레임워크로 옮길까? 아직 충분히 큰 프레임워크가 있을까?
왜 우리는 생태계 규모에 집착하는 걸까요?
물론 우리는 이 프레임워크가 몇 년 안에 사라지거나 유지보수가 중단되지 않을 것이라는 확신을 두고 싶습니다. 충분히 그럴 만합니다. 그리고 네, 저희는 너무 새롭거나 검증되지 않은 것에 모든 것을 걸진 않을 것입니다. 하지만 뷰, 스벨트, 프리액트, 솔리드, 아스트로 등은 모두 그 시점을 훌쩍 지났으며 잘 지원되고 유지되고 있습니다. 따라서 단순히 그것 때문만은 아닙니다.
그렇다면 진짜 문제는 무엇일까요? 제 생각에는
패키지가 우리의 프레임워크를 위해 구축되어야 한다고 훈련받았기 때문입니다.
이러한 사고방식은 제이쿼리에서 시작되었다고 볼 수 있지만, 리액트가 이를 가속했다고 생각합니다.
리액트를 사용하면 캐러셀, 지도, 아코디언 등 특정 작업을 수행하기 위해 모듈이나 위젯, 라이브러리가 필요할 때마다 반드시 리액트로 만들어야 했고, 일반 웹이나 자바스크립트는 사용할 수 없었습니다. 리액트의 모든 규칙과 상태 처리, 컴포넌트 라이프사이클의 특이점 때문에 리액트용으로 명시적으로 작성되지 않은 패키지나 라이브러리는 작동하지 않을 가능성이 높았습니다.
특히 "자바스크립트일 뿐"이라고 자주 주장하는 프레임워크의 경우, 그렇게 할 필요가 없습니다. 단지 자바스크립트라면 실제로 자바스크립트인 모든 것에서 그냥 작동해야 합니다.
물론 다른 프런트엔드 프레임워크에도 상태와 아키텍처에 대한 자체 규칙과 관습이 있습니다. 비유적으로, 그들의 마당에 있는 갈퀴를 밟을 수도 있습니다.(역자주: 다른 프레임워크에서도 비슷한 문제가 발생할 수 있다는 뜻) 그리고 스벨트나 뷰 또는 그 밖의 다른 프레임워크와 함께 작동하도록 특별히 구축된 것들은 항상 존재할 것이고, 또 그래야만 합니다.
하지만 결정적으로, 그리고 가능한 한 강력하게 강조하고 싶습니다.
다른 현대적인 도구와 프레임워크를 사용하여 빌드하는 경우, 바닐라 자바스크립트 패키지가 잘 작동할 가능성이 훨씬 더 높으며, 그 패키지는 수천 개가 넘습니다. 렌더링 주기나 기타 프레임워크 관련 문제를 일으킬 가능성도 훨씬 적습니다. 말할 것도 없이, 이들 모두 웹 컴포넌트를 사용할 수 있는 옵션도 있습니다.
특별히 제작된 패키지나 라이브러리가 필요하지 않은 경우가 많습니다. 왜냐하면 당신의 것은 이미 플랫폼과 호환이 되기 때문이며, 따라서 이미 존재하는 모든 것과 호환됩니다.
프리액트 시그널은 프리액트와 함께 사용하도록 만들어졌지만, 어떤 프레임워크나 심지어 바닐라 자바스크립트에서도 가져와서 사용할 수 있는 놀라운 예입니다. 웹 컴포넌트 역시 리액트가 아닌 거의 모든 최신 프레임워크와 호환됩니다.
프레임워크에 부족한 부분이 있다면 플랫폼에 이미 필요한 기능이 있을 가능성이 높습니다. (예를 들어, 폼 제출의 경우, 리액트에서 항상 골칫거리였지만 이제 양방향 데이터 바인딩과 브라우저에서 제공하는 규칙을 사용하면 무한히 쉬워졌습니다.)
그리고 최악의 경우, 필요한 것을 만드는 것이 리액트에서보다 훨씬 더 쉬워질 수도 있습니다. (useState를 다른 프레임워크의 버전과 비교해 보면 알 수 있습니다.)
새로운 프레임워크는 매우 보수적인 개발자들에게 단점으로 여겨지곤 하는데, 그들은 모든 면에서 철저하게 검증되지 않은 것을 시도해 보기를 경계하기 때문입니다. 하지만 기술 부채와 오래된 브라우저 지원에 대해 걱정할 필요가 적고, 기존의 좋은 아이디어와 최신 브라우저 기능을 더 자유롭게 반복할 수 있다는 점에서, 새롭다는 것은 오히려 '장점'이라는 것을 기억해야 합니다.
리액트 훅은 사실 구식입니다
훅은 리액트의 최신 진화 단계로, 클래스 컴포넌트를 대체했습니다.
정당하게 칭찬할 부분에는 칭찬을 하겠습니다. 훅은 프런트엔드 영역에서 엄청난 전환점이었습니다. 이것은 우리 애플리케이션에서 로직과 상태를 구성하는 방법을 혁명적으로 바꿨습니다. 훅은 부인할 수 없을 만큼 훌륭하며, 거의 모든 프레임워크가 상태 관리를 위한 훅과 유사한 모델을 고수하게 되었습니다.
하지만 리액트 훅은 더 이상 새로운 것이 아닙니다. (사실, 훅을 사용하는 안정적인 리액트는 제 아이와 거의 같은 나이이고 몇 주 후에 유치원에 입학합니다.)
훅은 더 이상 경쟁 우위나 주목할 만한 기능이 아니라 기본입니다. 그저 우리가 일을 하는 방식일 뿐입니다.
프리액트의 시그널은 여기서 언급할 가치가 있으며, 스벨트의 매우 단순한 스토어도 마찬가지입니다. 솔리드에도 시그널이 있습니다. 심지어 훅에서 직접적으로 영감을 받은 뷰 3의 컴포지션 API도 리액트 구현에 비해 몇 가지 주요 이점이 있습니다.
훅은 훌륭한 패턴이며, 리액트는 이를 대중화시킨 공로를 인정받아 마땅합니다. 하지만 거의 모든 다른 프레임워크가 더 적은 규칙과 보일러 플레이트 없이 훅을 더 잘 수행합니다.
시그널의 개념이 익숙하지 않으시다면, 지나치게 단순화시킨 표현이지만, 반응형 상태의 한 단계 더 나은 진화, 즉 전체 컴포넌트가 아니라 다시 렌더링할 필요가 있는 노드만 다시 렌더링하도록 기본값을 개선한 업데이트된 훅이라고 생각하시면 됩니다.
더 이상 렌더링을 세부적으로 관리할 필요가 없습니다
고백할 게 있습니다. 저는 useMemo와 useCallback의 차이점이 무엇인지, 언제 사용해야 하고 사용하지 말아야 하는지 아직 정확히 알지 못합니다. 말 그대로 오늘 오전에 바로 이 주제에 대한 글을 여러 개 읽었음에도 불구하고요. (농담이 아닙니다.)
두 번째 고백하자면, useEffect 의존성 배열에 들어가야 하는 것과 들어가서는 안 되는 것, 또는 그 이유가 여전히 직관적이지 않다는 것입니다. 저는 useEffect 호출을 작성할 때마다 린터가 좋아하는 모양으로 코드를 리팩터링하는 데 15분 정도를 소비하는 것 같은 느낌이 드는데, 실제로는 괜찮고 앱을 무한한 심연으로 빨아들이지 않을 것이라고 99% 확신하는 경우에도 마찬가지입니다.
리액트를 사용하신다면 아마 이런 고백에 공감하실 수 있을 겁니다. 어쩌면 이런 혼란과 모호함을 당연한 것으로 받아들였을지도 모릅니다. 하지만 그렇다면 한 가지 알아두세요.
다른 프레임워크에서는 이런 종류의 렌더링 사이클 미세 관리를 수년 동안 하지 않아도 되었습니다.
프레임워크는 실제로 필요하지 않은 리렌더링에 귀중한 자원을 낭비하지 않도록 이미 상황을 알고 있습니다. 그들은 필요하지 않은 것을 지속해 재평가하지 않고 값만 업데이트할 수 있을 만큼 똑똑합니다.
...대부분의 경우에 그렇습니다. 그들도 완벽하지는 않습니다. 하지만 무엇을 해야 하는지 알고, 기본적으로 성능 좋은 방식으로 수행하는 데는 리액트보다 훨씬 낫습니다.
다른 프레임워크에서도 몇 가지를 최적화해야 할 수도 있습니다. 완벽하지는 않습니다. 하지만 그렇게 할 때쯤이면 리액트에서 해야 했던 지점을 훨씬, 훨씬 지나고 있을 것입니다.
프레임워크의 useEffect 버전을 두려워하는 사람은 아무도 없습니다
컴포넌트가 DOM에 들어갈 때 무언가를 수행하게 하고 싶거나, 다른 데이터나 변수를 기반으로 동적으로 무언가를 다시 계산하기를 원할 때 거의 모든 다른 프레임워크는 useEffect보다 더 나은 방법을 가지고 있습니다.
여기서 너무 길게 설명할 필요는 없을 것 같습니다. React 커뮤니티 내에서도 useEffect는 악명 높은 위험한 것으로 간주하며 심지어는 아예 피하는 경우도 많기 때문입니다. 하지만 저를 믿으세요. React 기반이 아닌 다른 어떤 프런트엔드 프레임워크도 이렇게 정상적이고 유용한 기능을 사용하는 것을 두려워하지 않으며, 그 어느 곳에도 이와 같은 모호한 규칙은 없습니다.
컴포넌트가 마운트될 때 무언가를 하기 위해 서드파티 패키지를 살펴보는 사람은 아무도 없습니다.
확장성은 더 이상 프런트엔드의 문제가 아닙니다
이것은 사람들이 새로운 (리액트가 아닌) 프레임워크가 등장할 때 즉시 묻는 또 다른 질문입니다. 확장성이 있을까요? 하지만 저는 이 질문이 약간 시대에 뒤떨어진 질문이라고 생각합니다.
기억할 가치가 있는 것은 리액트를 탄생시킨 세계에는 다른 문제들이 있었다는 것입니다.
당시에는 대부분의 프런트엔드 UI가 바닐라 자바스크립트나 제이쿼리(또는 이와 유사한 대안)로 빌드되었습니다. 그리고 지금 우리가 알고 있듯이 이러한 앱 구축 방식은 특정 한계를 넘어서는 확장이 불가능했습니다.
그 이유는 상호작용하고자 하는 모든 요소와 DOM 노드에 대해 직접 선택자를 작성해야 했고, 상태를 추적하고 동기화하는 방법을 직접 수동으로 만들어야 했기 때문입니다. 이 작업에는 보통 DOM을 읽고 쓰는 작업이 포함되는데, 이 작업은 지저분하고 오류가 발생하기 쉬우며 무엇보다도 속도가 느렸습니다. (그래서 가상 DOM이 등장했지만, 그것조차도 몇 년 동안 완전히 구식이 되었습니다.)
당시에는 모듈식 코드를 작성하는 것이 불가능에 가까울 정도로 어려웠고, JS 파일은 수천 줄은 아니더라도 수백 줄로 늘어나는 경우가 많았습니다. 여러 작성자가 같은 프로젝트에서 작업하는 경우 서로의 코드를 재창조하거나 반복하거나 심지어 재정의하는 경우가 많았습니다(코드가 공유 글로벌 네임스페이스에 들어가는 경우가 많았기 때문에 충돌 가능성이 훨씬 더 높았습니다). 그리고 앱의 규모가 크거나 복잡할수록(Facebook) 문제는 더욱 심각해졌습니다.
기억해야 할 것은 다음과 같습니다. 앱이 기하급수적으로 성장하더라도 합리적으로 유지 관리가 가능한가? 이것이 프런트엔드와 관련하여 "확장성이 있는가?" 를 기준이라는 점입니다.
리액트는 이러한 문제 중 많은 부분을 해결했습니다. 하지만 현대 공학의 기적이라기보다는 단순히 상태를 관리 및 공유하고, 데이터를 반응형으로 만들고, 복잡성을 추상화하며, 충돌, 네임스페이스 충돌, 재정의 없이 개발자가 동일한 프로그래밍 패턴을 공유할 수 있는 좋은 방법을 고안해 해냈습니다.
리액트는 프런트엔드 확장성을 위한 최고의, 유일한, 심지어 '최초의' 솔루션이 아니라 동일한 패러다임의 여러 버전 중 하나일 뿐입니다.
(또한 가장 오래된 버전 중 하나이기도 합니다.)
이를 어떻게 알 수 있을까요? 리액트의 성능을 다른 모든 프런트엔드 프레임워크와 대규모로 비교하는 수많은 벤치마크 테스트가 실행되어 그 결과가 공개되어 있습니다. (온라인에서 쉽게 구할 수 있기 때문에 여기서는 링크하지 않습니다.) 이 모든 테스트는 프런트엔드 분야의 거의 모든 다른 옵션이 리액트와 동등하거나 더 나은 성능을 발휘하며, 많은 경우 훨씬 더 나은 성능을 발휘한다는 것을 확인시켜 줍니다.
여기서는 앱의 크기가 커짐에 따라 복잡성이 선형적으로 증가하지 않고 최소한으로 유지되도록 하는 일반적인 의미의 확장을 언급하고 있습니다. 물론 일부 프레임워크는 마크다운 파일에서 정적 HTML을 빌드하는 것과 같은 더 전문화된 작업 측면에서 훨씬 더 나쁘거나 좋게 확장될 수 있습니다.
서버 사이드 렌더링은 더 이상 특별하지 않습니다
몇 년 전, 서버 렌더링 콘텐츠(주로 Next.js를 통해)에 관한 한 리액트가 거의 유일한 해결책이었던 시절이 있었습니다. 사람들은 리액트를 클라이언트가 아닌 서버에서 단일 페이지 앱(SPA)으로 HTML로 렌더링할 수 있다는 사실에 당연히 흥분했습니다. 속도와 SEO 개선 효과는 무시할 수 없었고, 처음에는 다른 프레임워크가 따라잡는 데 다소 시간이 걸렸습니다.
하지만 일반적으로, 특히 이 글의 주제와 마찬가지로 가장 먼저 개선을 시작하는 것이 최고인 경우는 거의 없습니다.
스벨트키트는 사용자가 아무것도 할 필요 없이 기본적으로 서버 렌더링되며, 렌더링 패턴을 세밀하게 제어할 수 있습니다. 뷰의 메타 프레임워크인 Nuxt는 게임에 더 일찍 참여했습니다(Next.js에서 영감을 받은 것이 분명합니다).
프레시(Deno의 프런트엔드 프레임워크)는 "아일랜드"(클라이언트 렌더링)로 지정한 것을 제외하고는 전적으로 서버 렌더링이며, 그 외에는 정적 HTML로만 제공됩니다. 프레시는 또한 프리액트를 사용합니다(이 역시 리액트보다 훨씬 빠르며, 훨씬 더 성능이 좋고 인체공학적인 버전의 useState와 반응성 모델인 시그널를 가지고 있습니다.).
아스트로는 서버 렌더링 기능을 가지고 있으며, 원하는 컴포넌트를 서버 렌더링할 수 있습니다. 다른 프레임워크의 컴포넌트도 잘 렌더링할 수 있으며, 경우에 따라서는 Next.js의 주요 성능 업그레이드로 주목받기도 했습니다.
솔리드스타트(솔리드의 메타 프레임워크)에는 서버 렌더링이 있습니다. 퀵은 전적으로 이 프레임워크를 중심으로 구축되었습니다. Ember 및 Angular와 같은 오래된 프레임워크도 스토리가 있으며, 다른 프레임워크들도 있을 것이라 확신합니다.
요점은 과거에 리액트는 클라이언트 뷰 프레임워크 컴포넌트를 서버에서 렌더링하는 개념을 가진 몇 안 되는 프레임워크 중 하나였다는 것입니다. 하지만 지금은 서버 렌더링이 필수입니다. 많은 최신 프레임워크는 서버에서 렌더링할 수 있는 옵션을 제공할 뿐 아니라 기본값으로 렌더링합니다.
PHP가 돌아왔습니다.
양방향 데이터 바인딩은 어렵지 않고 나쁜 생각도 아닙니다
리액트는 페이스북이 페이스북 고유의 문제를 해결하기 위해 만들었다는 점을 기억하는 것이 중요하다고 생각합니다.
데이터는 한 방향(하향식)으로만 흘러야 한다는 리액트의 강력한 의견 중 하나는 2010년대 초에 Facebook이 직면했던 엔지니어링 도전이 어떻게 리액트의 아키텍처를 형성했는지를 보여주는 좋은 예입니다.
한동안은 단방향 데이터 흐름이 모범 사례로 간주하는 것처럼 보였습니다. 하지만 요즘에는 양방향 데이터 바인딩의 함정에 대한 해결책을 대부분 찾아냈고, 많은 경우 이것이 실제로 훨씬 더 편리하다는 것을 알게 되었습니다.
리액트에서 폼을 작업하는 것은 악명이 높습니다. 이는 사용자의 모든 키 입력이 두 단계 과정을 거치기 때문입니다. 입력에서 값을 얻어온 다음, 그 값을 상태에 설정해야 합니다(이에 따라 입력이 불필요하게 다시 렌더링되며 이미 있던 정확한 값을 포함하게 되지만 리액트 상태와 동기화됩니다.). 물론 보통은 너무 빨라서 눈치채지 못하지만, 추가 작업이 많이 필요합니다.
스벨트, 뷰 등 다른 많은 자바스크립트에서는 이 문제가 없습니다. 상태를 양방향으로 자동 업데이트되도록 바인딩할 수 있습니다. 상태가 변경되면 DOM이 업데이트되고, DOM이 변경되면 상태가 업데이트됩니다.
이렇게 하면 여러 단계를 거칠 필요가 없습니다. 예를 들어 텍스트 상자의 값만 캡처하려는 경우 양방향 데이터 바인딩을 수행하면 됩니다. 그러면 사용자가 필드에 입력하면 데이터가 자동으로 업데이트되므로 추가 단계 없이 적절한 시점에 데이터를 가져올 수 있습니다. 그 사이에 값을 설정하거나 필드를 지우는 등의 작업을 수행해야 하는 경우에도 한 줄로 간단하게 처리할 수 있습니다.
양방향 데이터 바인딩을 사용하면 한쪽이 다른 쪽을 따라잡고 있는지 계속 확인할 필요 없이 데이터와 DOM을 동기화 상태로 유지할 수 있습니다.
이 기능을 사용하면 문제가 발생할 수 있나요? 물론 그럴 수 있습니다. 하지만 모범 사례에 대한 독단적인 이상은 도움이 되기보다는 오히려 방해가 될 수 있습니다. 단방향 데이터 흐름이 대표적인 예입니다.
스타일링은 사실 쉽습니다
리액트로 주로 작업한다면 프런트엔드 컴포넌트에서 스타일을 처리하는 과정을 두 번, 세 번, 혹은 그 이상 반복했을 가능성이 높습니다.
.css 파일을 JSX 컴포넌트로 바로 가져왔을 수도 있고, CSS 모듈, 스타일 컴포넌트 및/또는 테일윈드를 사용했을 수도 있습니다(아마도 classnames 또는 tailwind-merge 패키지와 함께, 또는 둘 다와 추가 테일윈드 애드온을 함께 사용했을 수도 있습니다). 그리고 이것들은 가장 인기 있는 옵션일 뿐입니다.
테일윈드는 그 자체로 토끼굴입니다(그리고 그 자체로 프런트엔드 프레임워크로 제가 특별히 좋아하지 않습니다. 저는 플랫폼의 결에 반하는 것은 단기적인 이득을 얻는 대신 결국 장기적인 손실로 이어진다고 생각합니다.) 하지만 어쨌든 이러한 스타일링 솔루션이 존재하고 상당수 채택된 것은 적어도 부분적으로는 리액트가 처음 출시될 때부터 공식 스타일링 옵션이 없는 공백이 있었기 때문입니다.
특히 뷰와 스벨트는 모두 자체적인 컴포넌트 스타일링 스토리를 가지고 있습니다. 둘 다 컴포넌트 수준 스코핑을 지원합니다(뷰는 참여 동의(opt-in) 방식이고, 스벨트에서는 참여 철회(opt-out) 방식입니다.). 둘 다 바닐라 CSS와 훌륭하게 작동합니다(원하는 방식이라면). 하지만 다른 모든 프런트엔드 프레임워크와 마찬가지로 이 두 프레임워크는 CSS 모듈, 테일윈드, Sass 또는 기타 사용하고자 하는 다른 프레임워크와도 호환됩니다.
하지만 가장 중요한 점은 CSS의 모든 문제(실제로 문제라고 생각하든 그렇지 않든)가 내장된 스타일 처리 기능으로 완벽하게 해결된다는 점입니다. 범위 지정 CSS는 상상할 수 있는 거의 모든 문제를 해결하기 때문에 다른 곳에서처럼 복잡한 패키지와 설정이 필요하지 않습니다.
CSS가 나쁘다는 이유 목록을 읽어보세요(실제로는 그렇지 않지만, CSS를 잘 모르는 사람들은 그렇게 말하길 좋아합니다). CSS에 대한 거의 모든 비판은 범위 지정 스타일링으로 해결되며, 여러 비(非)반응형 프레임워크에 이미 이 기능이 내장되어 있습니다.
프레임워크는 더 이상 배우기 어렵지 않습니다
저는 리액트를 주로 교육받은 개발자들이 배우기가 얼마나 어려웠는지 되돌아보고 다른 프레임워크의 학습 곡선도 비슷하게 평가할 것으로 생각합니다. 아마 그것이 우리가 새로운 시도를 하지 못하게 하는 이유 중 하나일 것입니다. 왜냐하면 처음이었기 때문에 정말 어려웠기 때문입니다.
상태 관리, 프로퍼티, 중첩, 컴포넌트 수명 주기, 훅, 그리고 물론 JSX를 작성하는 방법까지... 정말 많은 것들이 있습니다. 아무리 열렬한 리액트 팬이라도 초보자가 빠르게 익히기가 쉽지 않다는 것을 인정할 것입니다. (그렇지 않다고 말하는 사람은 아마 초보자였을 때를 잊어버린 사람일 것입니다.)
공감하실 수 있다면 좋은 소식이 있습니다.
저는 이것을 두 번째 악기를 배우는 것에 비유합니다 (음악에 다시 연결하기 위해서가 아니라). 처음 연주를 배울 때는 특정 악기를 배우는 것 외에도 음악에 대한 모든 것을 배우고, 악기로 원하는 소리를 내는 방법을 배우게 됩니다. 하지만 두 번째 악기를 배울 때는 많은 부분을 건너뛸 수 있습니다. 모든 개념이 익숙해집니다. 음악을 이해하니까요. 여러분이 해야 할 일은 기존의 지식과 근육 기억을 약간 다른 형태로 옮기는 것뿐입니다.
프런트엔드도 비슷합니다. 모든 프런트엔드 프레임워크에는 컴포넌트가 있고, 모두 타입스크립트와 호환되며, 모두 프로퍼티, 자식, 반응 상태라는 개념이 있습니다. 이러한 것들은 우리가 일반적으로 좋아하고 좋다고 동의한 것들입니다. 다만 구현 방식이 다를 뿐입니다.
말하자면, 리액트는 의심할 여지 없이 이러한 아이디어를 확산하는 데 도움이 되었지만, 리액트가 이러한 아이디어를 이상적으로 구현하는 것으로 생각하는 것은 어리석은 일입니다.
훌륭한 것은 반복을 통해 만들어지며, 대부분의 경우 나중에 나온 프런트엔드 영역의 다른 선택은 리액트의 핵심 아이디어를 기반으로 발전한다는 뚜렷한 이점을 가지고 있습니다.
즉, 리액트는 main보다 한참 뒤처진 git 브랜치와 비슷합니다. 리액트가 당신 은하계를 공전하는 별이라면 깨닫지 못할 수도 있지만... 프런트엔드는 이미 발전했습니다. 생태계는 이러한 아이디어를 받아들여 더 나은 것을 만들기 위해 달려왔습니다.
이제 더 성능이 뛰어나고 덜 복잡하며 배우기 어려운 옵션이 넘쳐납니다. 그리고 이미 리액트를 알고 있다면 그 어떤 것도 배우기 어렵지 않을 것입니다.
다음 두 섹션은 게시물의 초안에는 포함되어 있지 않았으며, 2023년 8월 15일에 원본 버전에 대한 피드백을 해결하기 위해 추가되었습니다.
"새롭고 빛나는 것"만이 전부가 아닙니다 (그리고 아무도 그것에 대해 신경 쓰지 않습니다)
이러한 주제를 논할 때 자주 듣는 말은 대략 다음과 같습니다.
항상 새롭고 빛나는 것만 쫓는 멍청한 자바스크립트 개발자들! 그들은 프로젝트를 장기적으로 유지하는 데는 관심이 없어. 새롭고 멋진 프레임워크는 내일이면 잊히고 코드가 실행되지도 않을 거라고!
여기에 조금의 진실이 있습니다. 사실, 자바스크립트 개발자들(감히 말하자면 보통의 프런트엔드 개발자들)은 다른 프로그래밍 전문가들이 경계하는 것에 비해 조금 더 새로운 것에 끌리는 경향이 있는 것 같습니다.
...그런데 실제로는 얼마나 사실일까요? 전 세계 모든 자바스크립트 개발자가 새로운 것이 나타나는 순간 그들의 기술 스택 전체를 다시 작성하러 나설 것이라 확신하나요? 아니면 끊임없는 온라인 유행 흐름에 의해 양산되어 그렇게 느껴지는 것일까요?
저는 이 현상이 실제보다 더 과장돼 보이는 것이라고 생각합니다. 왜냐하면 얼리 어답터들은 모든 주목을 받는 경향이 있기 때문입니다. 그들은 많은 블로그 게시물을 작성하고 동영상을 제작합니다. 이것들이 공유되고 회자되면서 실제보다 훨씬 더 많은 종류의 행동이 일어나고 있는 것처럼 보이는 경향이 있기 때문에 실제보다 훨씬 더 과장되어 보이는 것 같습니다. (이 말이 절반만이라도 사실이라면 리액트의 시장 점유율은 지금보다 훨씬 낮아졌을 것입니다.)
제가 만난 대부분의 프런트엔드 개발자들은 다른 종류의 개발자들과 마찬가지로 자신이 알고 있는 것을 고수합니다. 단지 새로운 것을 시도하는 데 비용이 상대적으로 덜 들기 때문에 그렇게 한다고 생각합니다.
하지만 이러한 관점은 현장에서 사용할 수 있는 다른 선택지의 성숙도를 과소평가하는 것입니다.
뷰는 리액트만큼이나 오래 사용되어 왔으며 현재 버전(v3)은 거의 3년 전에 출시되었습니다. 최신 버전의 스벨트는 리액트 훅이 출시된 지 2개월 후에 출시되었으며(2개월 전에 리액트 훅이 새롭고 반짝이는 것이라고 생각하셨나요?), 스벨트키트는 거의 1년 전에 1.0을 출시했습니다. 프리액트는 버전 10에 있습니다. 솔리드는 2년이 넘도록 1.0+ 버전입니다. 아스트로는 1년 전에 1.0을 출시했습니다. 여기서 언급할 퀵과 프레시는 가장 최근에 출시되었지만 올해 초 기준으로 모두 1.0 버전입니다.
따라서 이러한 항목 중 일부가 아직 너무 새롭더라도 괜찮습니다. 이해합니다. 하지만 리액트 대안에 대한 고려를 짧은 기간 때문에 축소시키는 것은 이 분야의 성숙도와 깊이를 간과하는 잘못된 판단입니다.
리액트는 성능면에서 뒤처져 있습니다
이 주제에 대해서는 이미 많은 글이 있기 때문에 너무 길게 설명하지는 않겠습니다(제가 쓴 다른 글에도 있고, 온라인에서 쉽게 찾을 수 있습니다). 하지만 간단히 말하자면 리액트는 미미할 정도로만 느리게 느껴질 수 있지만(특히 매우 고급/최신 하드웨어와 매우 빠른 인터넷 연결을 사용하고 있다면 더욱 그렇습니다), 그 차이는 사소한 것이 아닙니다.
리액트는 성능(번들 크기와 실행 속도를 모두 의미합니다) 측면에서 많은 경우 2배 이상 뒤쳐집니다. (번들 자체는 10배 이상 차이가 날 수도 있습니다.) 최근 실행된 JS 웹 프레임워크 벤치마크에 따르면 리액트의 성능은 평균적으로 솔리드보다 거의 50%, 뷰보다 25%, 스벨트보다 40%, 프리액트보다 35% 느린 것으로 나타났습니다. (이 테스트에서는 다른 프레임워크가 사용되지 않았습니다.)
이 비교는 useTransition 훅과 리덕스와 같은 추가 라이브러리를 사용하지 않고 리액트 훅만 사용했을 때였습니다.
다른 연구도 있습니다. 연구마다 수치가 조금씩 다를 것이고, 연구 결과에는 항상 미묘한 차이가 있을 것입니다. 하지만,
실제 사례를 통해 설명하자면, 저는 안드로이드 폰에서 작성하는 폼에 리액트가 사용된다면 그걸 알 수 있습니다. 느린 속도와 상태와 일치하도록 DOM을 업데이트하는 루프가 반복되기 때문입니다. 그리고 리액트가 아니면 눈치채기가 힘듭니다.
하지만 사례는 잊어버리세요. 방금 데이터를 봤으니까요. 그리고 이 수치가 크게 느껴지지 않을 수도 있고, 기술 스택을 선택할 때 성능은 여러 고려 사항 중 하나일 뿐이라는 것을 알고 있습니다. "모든 것은 상황에 따라 다릅니다."
하지만 25 ~ 50%의 성능 개선은 성능 향상 측면에서 엄청난 수치라는 점을 기억하세요. 사용자의 프런트엔드 로딩 속도를 최대 두 배까지 향상한다는 것은 단순히 약간의 성능 향상의 수준을 훨씬 뛰어넘어 규모에 따라 엄청난 차이를 가져올 수 있는 수치입니다.
웹사이트를 로딩하거나 작업이 완료되기를 기다릴 때 매 초가 얼마나 중요한지 수많은 연구를 인용하지 않아도 알 수 있을 것입니다. 또한 대용량 자바스크립트 번들을 다운로드할 대역폭이 없거나 프레임워크가 페이지를 변경할 때마다 최대 2배 더 오래 기다릴 수 있는 컴퓨팅 성능이 떨어지는 사용자를 고려하는 것이 얼마나 중요한지 굳이 설명할 필요가 없으리라 생각합니다.
이렇게 큰 로딩 또는 처리량을 줄인 엔지니어는 이를 이력서에 눈에 띄는 위치에 기록할 것입니다. 이는 중요한 문제입니다.
리액트와 나머지 필드 사이의 성능 차이는 미미하지 않습니다. 오히려 최소화된 것입니다.
3부: 시도해 봐야 할 다른 것들
아마도 수십 단락 전부터 궁금해지기 시작했을 것입니다. 리액트가 그렇게 구식이라면 대안은 무엇일까요?
여기서는 몇 가지를 다루고 그 사용 사례에 대해서도 언급하겠습니다. 리액트의 문제 중 하나는 오랫동안 모든 사람을 위한 모든 것이 되려고 노력해 왔다는 점이며, 리액트 형태의 도구가 유용할 수는 있지만 하나의 스위스 군용 칼보다 두세 가지 다른 도구가 더 나을 수 있다고 생각합니다.
하지만 본격적으로 들어가기 전에 두 가지를 간단히 짚고 넘어가겠습니다.
위에서 언급한 다른 모든 최신 프레임워크를 다루기 위해 여기에 여러 옵션을 나열하고 있습니다. 이 모든 프레임워크에 대해 배우거나 사용할 것이라 예상하지는 않습니다. 굳이 하나를 선택해야 한다면 스벨트 또는 뷰를 선택하세요. 저는 철저함을 위해 모두 나열한 것뿐이라는 점을 알아두세요.
모든 옵션을 나열하지는 않았습니다. 언급하지 않은 다른 옵션도 있습니다.
예를 들어 Ember와 Angular는 생략했는데, 그 이유는 둘 다 리액트보다 오래되었고 일반적으로 벤치마크 테스트에서 리액트를 크게 앞지르는 경향이 없기 때문입니다(미안해요, Mel).
또한 Alpine 및 Petite Vue와 같은 경량 옵션은 생략했는데, 이는 리액트보다는 제이쿼리의 대체품에 가깝고 프레임워크처럼 무거운 것이 필요하지 않은 경우에 빛을 발하기 때문입니다.
마지막으로, 이 카테고리에서 약간 벗어난 매우 훌륭한 도구도 생략했습니다. Eleveny는 프레임워크라기보다는 순수한 정적 사이트 생성기에 가깝기 때문입니다. (하지만 개츠비를 사용 중이라면 한번 살펴볼 가치가 있습니다.)
이제 주간 추천을 소개합니다.
스벨트 (제 개인적인 선택)
2023년도 수료생 여러분, 스벨트를 사용하십시오.
미래에 대한 한 가지 팁만 드릴 수 있다면, 그것은 스벨트일 것입니다.
농담은 제쳐두고, 이 목록에서 리액트보다 추천할 만한 것을 하나만 꼽으라면 스벨트가 될 것입니다. 저는 2019년에 트위터에서 "스벨트는 헛소리를 뺀 리액트다"라고 오랫동안 주장해 왔고(RIP), 시간이 지날수록 그 주장은 더욱 진실이 되어가고 있습니다.
스벨트는 사용하기 쉽고, 비교적 배우기 쉬우며(특히 이미 리액트를 사용해 본 적이 있다면 더욱 그렇습니다. 구문도 비슷한 경우가 많습니다), 거의 모든 경우에서 훨씬 더 성능이 뛰어나고, 리액트가 할 수 있는 모든 것을 할 수 있습니다. 이 사이트와 요즘 제가 하는 모든 사이드 프로젝트는 스벨트키트으로 작성됩니다.
스벨트는 가장 빠른 옵션과 비교해도 손색이 없을 정도로 빠릅니다. 개발자 설문조사에서 가장 사랑받는 프레임워크의 최상위권 또는 그 근처에서 자주 등장할 정도로 DX가 놀랍습니다.
스벨트는 가능한 한 웹 플랫폼에 가깝게 개발되었기 때문에 매우 강력하면서도 개념은 대체로 친숙할 것입니다. 또한 스벨트에는 트랜지션, 이징, CSS 처리, 컴포넌트 범위 스타일 등 다양한 기능이 기본으로 포함되어 있습니다.
프레임워크 크기에 대해 궁금해하실 수도 있지만, 스벨트는 자바스크립트 런타임이 아니라 컴파일러라는 점에서 다른 점이 있습니다. 빌드 시 사용하지 않는 모든 것이 제거되고 코드가 작은 바닐라 자바스크립트 비트로 트랜스파일됩니다. 즉, 스벨트의 번들은 일반적으로 리액트의 몇분의 1 크기입니다.
스벨트의 자체 메타 프레임워크인 스벨트키트는 정적, 서버 렌더링, 엣지 배포, 라우트별 혼합까지 가능한 매우 다재다능하고 강력합니다. 2022년 말에 1.0 버전이 출시되었으며 프로덕션에 바로 사용할 수 있습니다. (Next.js를 만드는 Vercel에서도 지원합니다.)
스벨트는 다음과 같은 경우에 추천합니다.
위와 같은 이유로 최고의 만능 옵션으로 프런트엔드의 즐거움을 재발견하고 싶은 경우.
스벨트는 다음과 같은 경우를 대체 가능합니다.
리액트로 하는 모든 작업. 스벨트는 리액트 자체를 대체할 수도 있고, 스벨트키트는 Next.js, 개츠비, 리믹스를 대체할 수 있을 만큼 다재다능합니다(또는 한 번에 모두 대체할 수도 있습니다).
뷰
뷰는 아마도 리액트와 가장 유사한 선택지일 수 있으며, 다음으로 큰 생태계를 가지고 있을 것입니다. 하지만 리액트보다 성능이 훨씬 뛰어나고 UI에 좀 더 중점을 둡니다.
어떤 면에서는 뷰가 리액트에서 가장 작은 도약이라고 할 수 있는데, 특히 뷰 3에서 유사한 훅 기반 접근 방식을 사용한다는 점에서 더욱 그렇습니다. 그러나 뷰는 JSX보다 기본 HTML에 가까운 템플릿 언어를 사용하므로 map 및 삼항식과 같은 해결 방법을 사용하지 않고도 템플릿 파일에 조건문과 루프를 훨씬 쉽게 작성할 수 있습니다.
뷰는 Nuxt의 Next.js와 유사한 메타 프레임워크를 가지고 있으며, 잘 유지 관리되고 항상 강력한 새 기능을 추가하고 있습니다. 또한 뷰는 범위 지정 CSS 처리 및 쉬운 전환/애니메이션과 같은 기능을 즉시 사용할 수 있어 리액트보다 약간 더 많은 기능과 도구를 기본적으로 제공하고 있습니다.
뷰는 다음과 같은 경우에 추천합니다.
커뮤니티 규모/전체 프레임워크의 인기가 중요한 요소인 경우, 리액트와 비슷하지만, 더 많은 기본 기능이 포함되거나 HTML과 유사한 것을 원하는 경우, 프레임워크가 대기업에 소유되지 않고 독립적인 것을 선호하는 경우.
뷰는 다음과 같은 경우를 대체 가능합니다.
리액트 자체 또는 Nuxt가 Next.js를 사용하는 모든 것을 대체할 수 있습니다.
솔리드
솔리드는 제가 더 나은 리액트라고 부르는 것입니다. 많은 경우 리액트와 거의 (완전히는 아니더라도) 동일해 보이지만 솔리드가 훨씬 더 성능이 뛰어납니다. 사실 빠른 옵션 중 하나입니다.
솔리드는 기본적으로 리액트에서 시작하여 복잡성, 성능 문제 및 많은 보일러 플레이트를 제거하도록 재구성됩니다. 솔리드에서는 시그널이 개념이 나타나며 컴포넌트 렌더링과 수명주기에 대한 혼란과 발목을 잡는 요소가 상당 부분 제거됩니다. 2013년 이후 우리가 배운 모든 교훈을 바탕으로 현대에 리액트가 만들어졌다면 솔리드는 리액트라고 해도 과언이 아닐 것입니다.
솔리드는 현재 베타 버전이긴 하지만 솔리드스타트에서 자체 메타 프레임워크도 제공합니다. 하지만 솔리드 자체는 충분히 사용하기에 충분히 성숙했으며 인상적인 후원사 갤러리를 자랑합니다.
솔리드는 다음과 같은 경우에 추천합니다.
일반적으로 리액트(및 JSX)를 좋아하지만, 더 현대적이고 빠르거나 더 쉬웠으면 하는 경우, 성능이 절대적인 최우선 순위인 경우.
솔리드는 다음과 같은 경우를 대체 가능합니다.
리액트와 리액트 DOM. 솔리드스타트는 언젠가 Next.js를 대체할 수 있을 것으로 보이지만, 이 글을 쓰는 현재로서는 아직 베타 버전입니다.
프레시(Fresh)
프레시는 서버사이드 렌더링 프런트엔드 프레임워크로, Deno에 구축된 아일랜드 아키텍처를 사용합니다. 이 목록에 있는 다른 대부분의 항목보다 조금 더 어리지만, Deno로 구동되는 엣지에서 실행할 수 있는 최소한의 JS, 아일랜드 기반 프레임워크로서 가능성이 가득합니다. 즉, 서버 코드가 더 빠르고, 더 안전하며, 기본적으로 타입스크립트를 사용하고, Deno가 기존 Node보다 제공하는 다른 모든 이점(예: 더 쉬운 퍼스트 파티 린팅, 테스트 및 코드 서식 설정)을 누릴 수 있다는 뜻입니다.
모든 프레시 컴포넌트는 정적으로 렌더링되어 응답 시 자바스크립트 없이 HTML로 제공되거나, 클라이언트에서만 렌더링되는 "아일랜드"로 제공됩니다. 필요에 따라 혼합하여 사용할 수 있습니다. Deno에서 실행되므로 전 세계 모든 기기에서 최대한 빠르게 로드되는 매우 빠르고 동적인 콘텐츠를 제공할 수 있습니다.
프레시는 프리액트를 사용하므로 속도가 빠르다는 것을 알 수 있으며, 리액트를 사용하던 사용자도 어렵지 않게 익힐 수 있습니다. 그리고 다시 한번 말씀드리지만, Deno를 기반으로 구축하면 기분이 좋습니다.
프레시는 다음과 같은 경우에 추천합니다.
클라우드에서 전 세계적으로 사용할 수 있는 서버사이드 앱, 최소한의 자바스크립트만 제공하거나 최신 기술을 기반으로 구축하는 것을 좋아합니다.
프레시는 다음과 같은 경우를 대체 가능합니다.
리믹스는 아마도 리액트 세계에서 프레시에 가장 가까운 것일 것입니다.
아스트로(Astro)
아스트로는 정적 이상의 기능을 제공하는 차세대 고성능 정적 사이트 생성기입니다. 아스트로는 이 목록에서 가장 최신 옵션 중 하나이지만 이미 매우 안정적인 1.0 릴리스에 있으며 광범위한 찬사와 채택을 받고 있습니다.
주로 차세대 SSG를 위해 개발되었지만(리액트 팬이라면 주목하세요. JSX와 MDX를 지원합니다), 이제 동적인 서버 측 기능도 제공합니다. 콘텐츠가 많거나 정적인 사이트에는 개츠비보다 더 추천하고 싶습니다.
진짜 킬러 기능은 다음과 같습니다. 아스트로는 기본적으로 자바스크립트를 전혀 제공하지 않습니다. 원하는 기능만 선택해서 사용할 수 있습니다.
또한 아스트로는 사용하려는 프런트엔드 프레임워크와 호환되므로 리액트, 뷰, 스벨트 등으로 템플릿을 제작하고 싶으시다면 가능합니다!
아스트로는 다음과 같은 경우에 추천합니다.
대부분 정적이거나 콘텐츠/마크다운 기반 사이트를 구축하는 경우(일부 서버 측 렌더링이나 로직이 필요할 수도 있음), 최소한의 자바스크립트만 제공하려는 경우, 자체 프런트엔드 프레임워크를 가져오고 싶은 경우.
아스트로는 다음과 같은 경우를 대체 가능합니다.
개츠비 또는 유사한 리액트 기반 콘텐츠 도구.
프리액트
리액트를 사용하시는 분이라면 이미 프리액트에 대해 알고 계시겠지만, 여기서는 언급할 필요가 있습니다. 프리액트는 리액트의 훨씬 더 날렵하고 빠른 버전입니다. 리액트를 대체하는 용도로 시작했지만, 리액트에는 없는 몇 가지 뛰어난 기능(이미 언급한 시그널과 같은)을 추가하기 시작했습니다.
프리액트는 다음과 같은 경우에 추천합니다.
기본적으로 리액트를 고수하고 싶지만 더 빠르기를 원하는 경우.
프리액트는 다음과 같은 경우를 대체 가능합니다.
리액트. (사실, 앞에 P가 추가될 뿐입니다. P는 성능을 의미합니다. 제가 다 지어낸 말이니 프리액트 팀을 탓하지 마세요).
퀵(Qwik)
퀵 서버는 하이드레이션과 성능에 대한 새로운 접근 방식으로 리액트와 유사한 코드(JSX)를 렌더링합니다. 실제로는 "하이드레이션"이라고 할 수 없으며, 자바스크립트를 DOM에 직렬화하여 필요할 때만 작은 부분만 로드합니다. 퀵은 이 목록에서 더 심층적으로 다루고 있지만 가능한 한 빨리 실행해야 하는 상호작용이 많은 경우 한번 살펴볼 가치가 있습니다.
퀵은 다음과 같은 경우에 추천합니다.
브라우저에 많은 자바스크립트를 전송하고 있으며, 이를 더욱 효율적으로 처리할 방법을 원합니다.
퀵은 다음과 같은 경우를 대체 가능합니다.
리액트 자체를 대체할 수 있으며, 엣지에서 매우 효율적으로 실행할 수 있습니다.
웹 컴포넌트 라이브러리
솔직히 저는 이 주제에 대해 잘 아는 사람이 아니기 때문에 깊이 들어가지는 않겠습니다. 웹 컴포넌트 자체나 웹 컴포넌트 프레임워크에 대한 경험이 부족하기 때문에 이 주제에 대해 잘 말할 수 없습니다.
그렇긴 하지만, 웹 컴포넌트 프레임워크/라이브러리의 혜택을 받을 수 있는 특정 종류의 프로젝트가 Lit, Stencil, Polymer 등과 같이 존재합니다. 이러한 라이브러리는 특정 프런트엔드 프레임워크에서 "독점적인" 컴포넌트를 생성하는 대신 실제 웹 컴포넌트를 작성하는 데 도움이 되며, 이 컴포넌트는 모든 웹 프로젝트에 이식할 수 있습니다.
제 생각에 대부분의 프로젝트는 여전히 순수 웹 컴포넌트보다 프런트엔드 프레임워크를 사용하는 것이 더 유리합니다. 아니면 최소한 두 가지를 함께 사용하는 것이 더 유리합니다. 앞으로는 상황이 달라질 수도 있겠지만, 현재로서는 대부분의 경우 여전히 순수 웹 컴포넌트 접근 방식에 유리하다고 생각합니다.
하지만 순수한 웹 컴포넌트 기반 접근 방식을 고려해야 하는 사용 사례도 분명히 있습니다. 그리고 그런 프로젝트의 경우 리액트는 확실히 과잉입니다. 위에서 언급한 웹 컴포넌트 라이브러리가 훨씬 더 적합할 것입니다.
웹 컴포넌트 라이브러리는 다음과 같은 경우에 추천합니다.
여러 환경에서 동일한 컴포넌트를 재사용해야 하거나, 프레임워크 변경에 대비해 미래에 대비하고 싶거나, 플랫폼 사용을 선호하고 웹 컴포넌트 작성의 단점을 감당할 준비가 되어 있는 경우.
웹 컴포넌트는 다음과 같은 경우를 대체 가능합니다.
사용 사례에 따라 부분적으로만 리액트를 대체할 수 있습니다.
마치며
이 글은 작년에 제가 쓴 리액트의 자기충족적 예언과 매우 유사합니다. 동일한 영역을 다루고 있으며, (새로운 방식이나 새로운 관점에서 바라보긴 하지만) 동일한 주장을 하고 있습니다.
같은 내용을 반복할 생각은 없었지만, 우연찮게도 이 글이 게시될 무렵에 제가 리액트를 풀타임으로 사용하게 되면서 이 부분에 대해 많이 생각하게 된 것은 분명합니다.
저는 리액트의 인기는 상당 부분 사람들이 그 너머를 보지 않기 때문이라고 믿게 되었습니다. 최고는 아니지만 대부분 사람은 최고를 찾는 것이 아니라 그저 충분히 좋은 것을 찾고 있습니다. (우리는 인간입니다. 우리 모두의 결정에는 개인적이고 감정적이며 비합리적인 이유가 많이 있으며, 그것은 괜찮습니다. 우리는 바쁘니까요.)
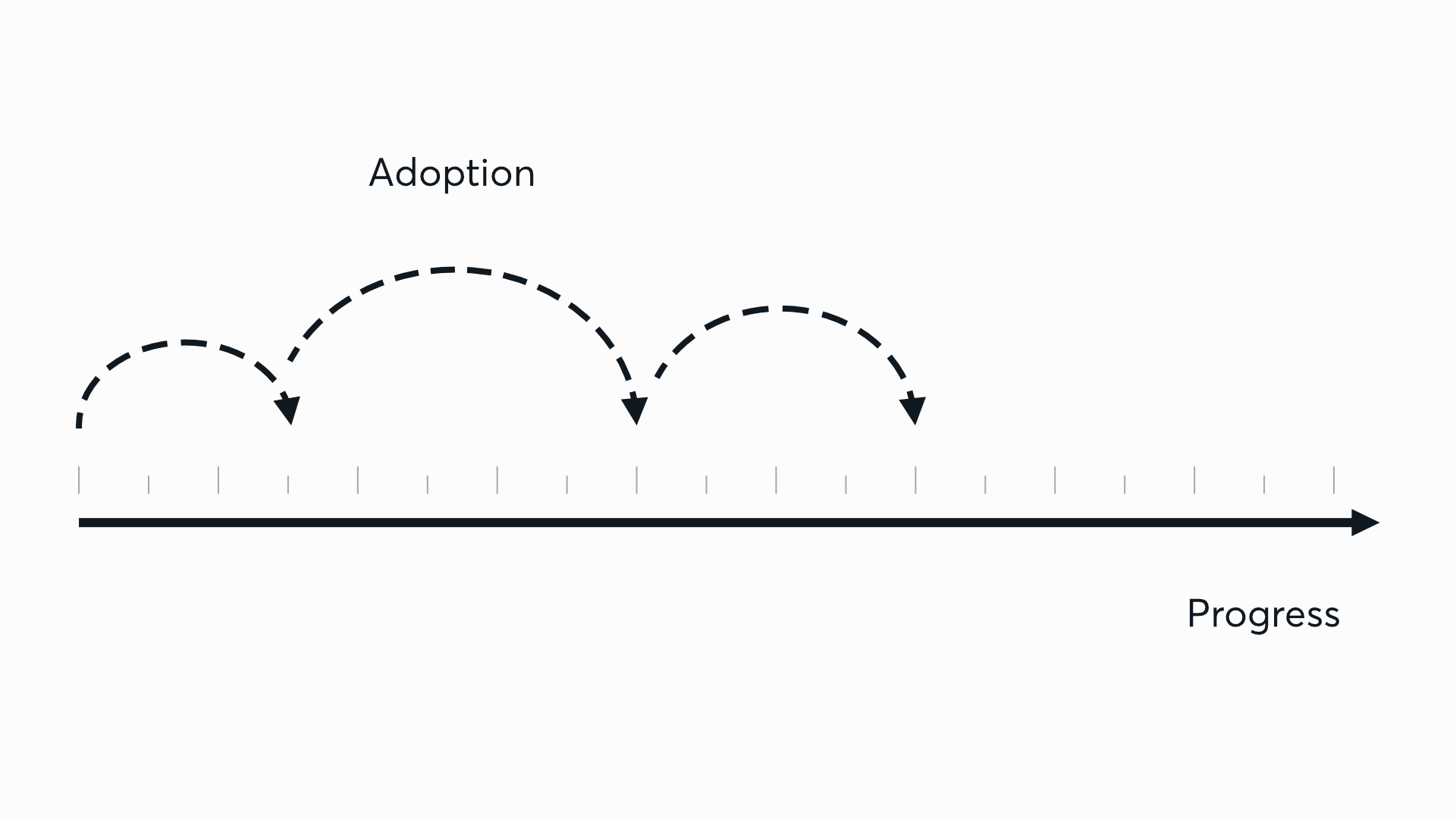
적어도 프런트엔드 세계에서는 기술을 선형적으로 도입하기보다는 비약적으로 도입하는 것 같습니다. 모두가 리액트에 뛰어들게 된 이유 중 하나는 당시 모든 사람이 구식 기술에 갇혀 더 나은 것을 찾고 있었기 때문입니다. 우리는 점진적으로 새로운 것을 향해 조금씩 나아가는 것이 아니라(어쩌면 처음부터 그렇게 할 수 없었기 때문일 수도 있습니다), 현재 위치에서 다음 단계로 도약하는 거대한 도약을 했습니다.

하지만 중요한 것은 우리가 몇 년 전 그 도약을 한 이후로 거의 같은 자리에 앉아 있었다는 것입니다.
제 생각에 우리는 또 다른 도약에 가까워지고 있습니다.
그것이 무엇일지, 왜 그럴지는 모르겠습니다. 하지만 그 당시 제이쿼리에서 느꼈던 것처럼 리액트가 실제로 해결하지 못하는 문제들을 느끼기 시작한 것 같습니다. 그리고 결국에는 발전할 때가 되었다는 것이 분명해질 것으로 생각합니다.
그 새로운 것은 무엇일까요? 저도 모르겠어요. 그냥 웹 플랫폼이 될 수도 있습니다. 프레임워크가 필요 없을지도 모르죠. 위의 프레임워크가 될 수도 있고, 우리가 아직 보지 못한 무언가가 될 수도 있습니다. 어쩌면 어떤 것도 없을 수도 있고, 다양한 도구가 등장하고 하나의 표준으로 통합되지 않을 수도 있습니다(위의 모든 옵션 중에서 가능성이 가장 낮은 것으로 보이는 이유는 다시 말하지만, 인간이기 때문입니다. 인간은 바쁜 작은 원숭이이기 때문에 기본값을 좋아합니다.)
하지만 그 새로운 것이 무엇이든, 리액트와 그것의 차이는 시간이 지남에 따라 점점 더 커질 것으로 생각합니다.
그러니 하루하루가 이전보다 더 나은 날이 되어 여러분이 놓치고 있던 것을 탐구할 수 있기를 바랍니다.
들어주셔서 감사합니다.